Project Categories UI Web Desktop / Mobile

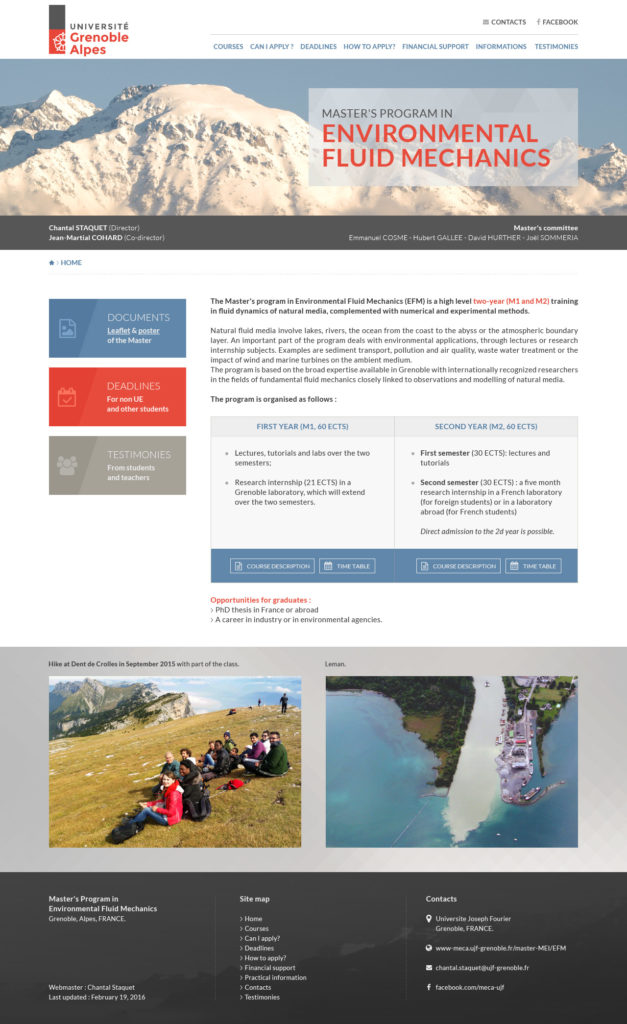
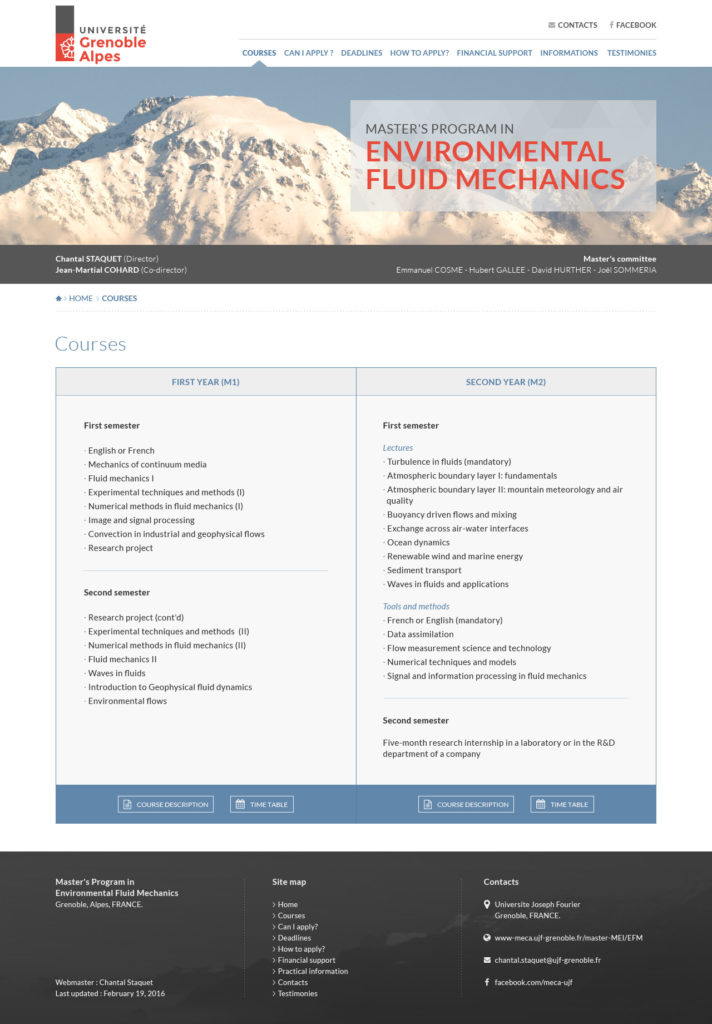
Création de l’identité visuelle du voyage pour bloggers VIP par Glion Education.
- Conception / Wireframes
- Webdesign
- Retouche photo / création bandeaux
Voir le minisite : glionluxury.com
Glion Education glion.edu
Développement par Bruno Cheriaux

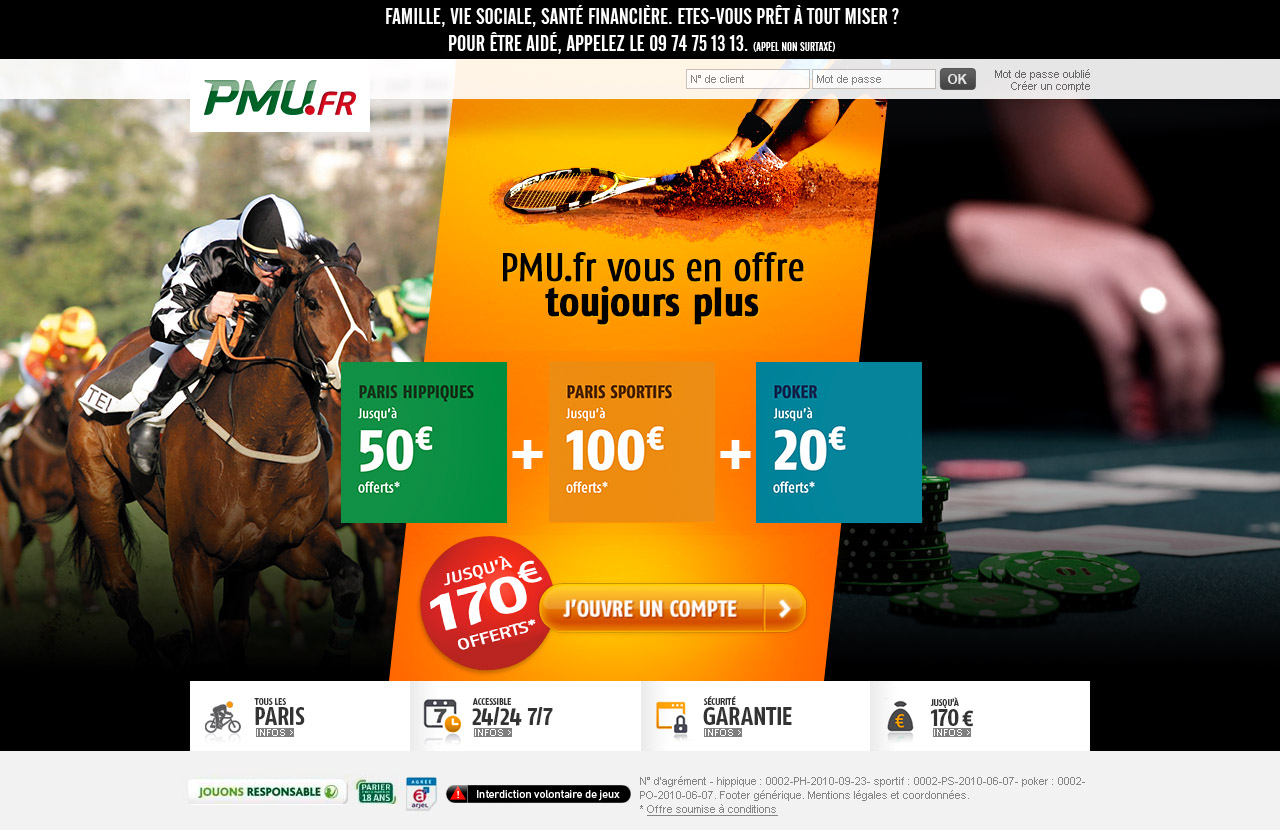
Design de pages de landing pour PMU.
Travail réalisé pour Eficiens : eficiens.com
- Webdesign
- Retouche / Montage photo

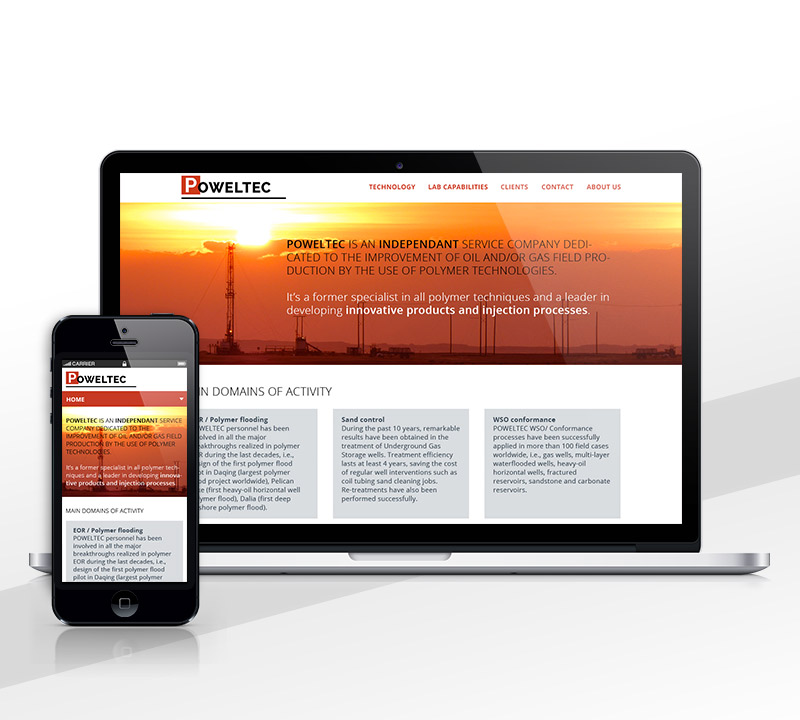
Création de maquettes pour un site web.
Travail réalisé pour 9h27 : 927.pm
- Webdesign
- Responsive design
- Bootstrap

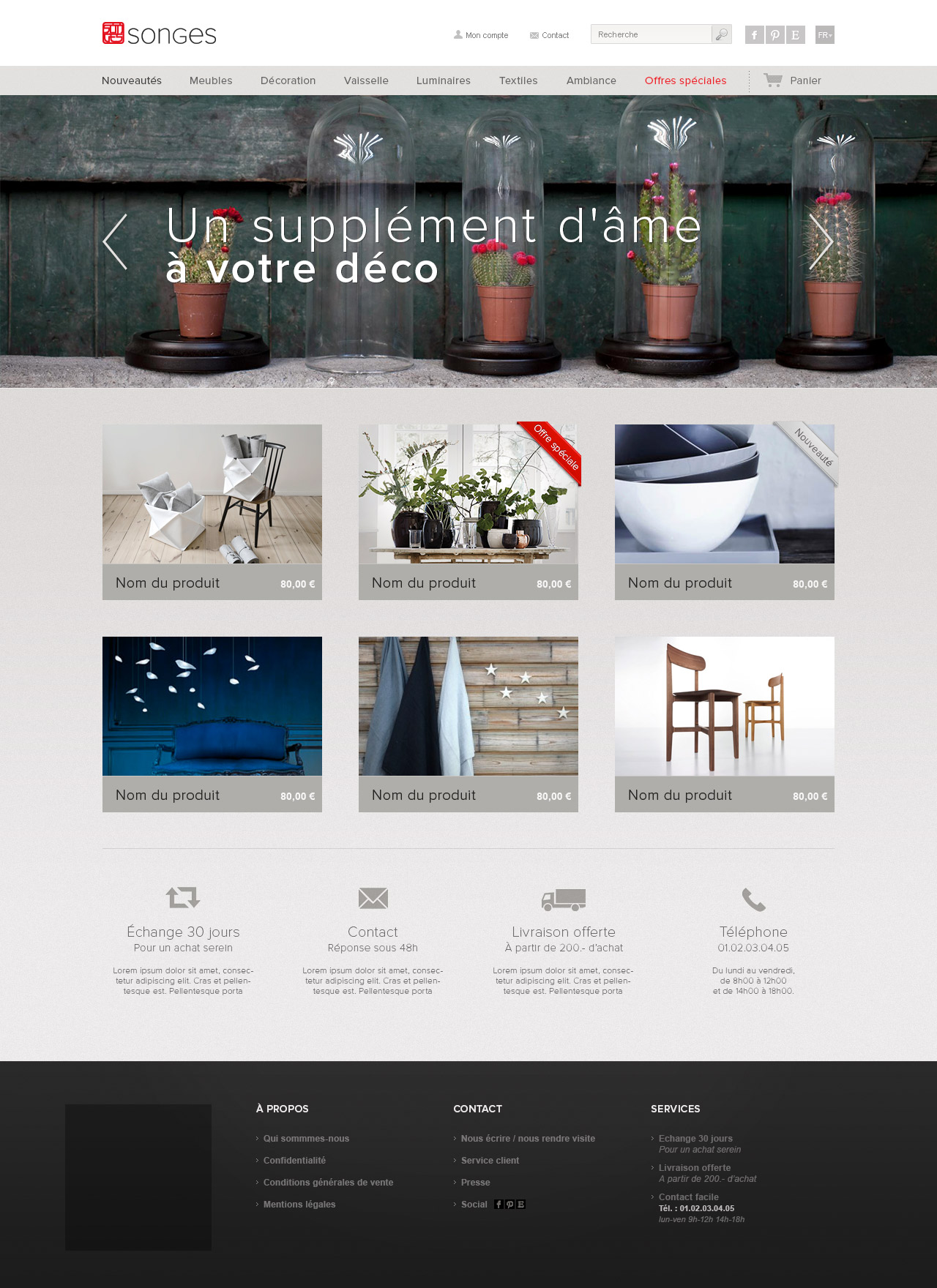
Création de l’image de Songes.ch, boutique de mobilier et décoration.
Boutique en ligne : songes.ch
Boutique physique : Rue du Milieu 29 – 1400 Yverdon-les-Bains
- Webdesign e-shop desktop
- Webdesign e-shop mobile
- Logo
- Retouche photo / création bandeaux
- Stickers
Développement par espritdev.fr

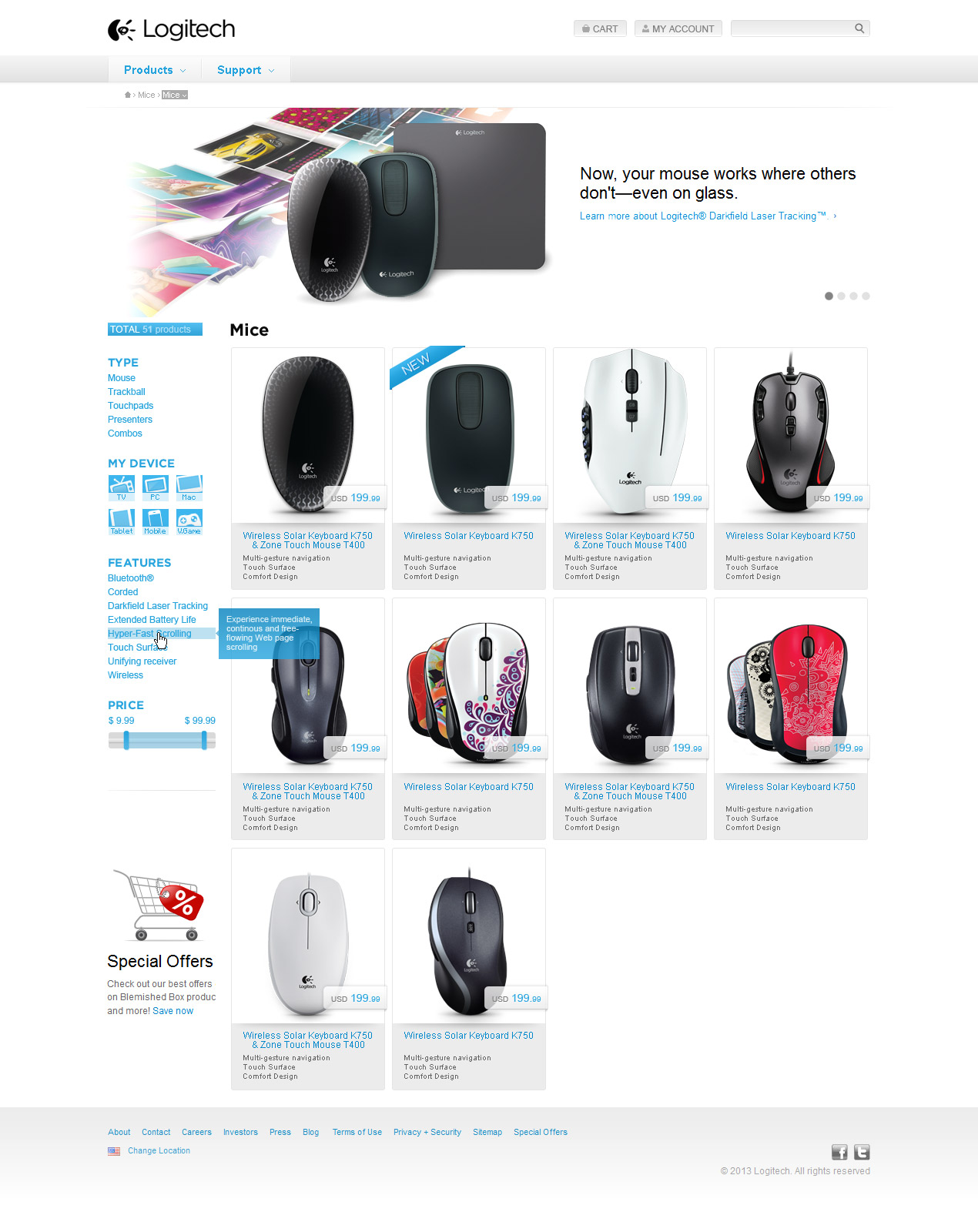
Recherches ergonomiques et création d’une nouvelle version de la page de listing produits du site Logitech.com
Plusieurs buts à ces recherches :
– regrouper deux pages pour gagner un niveau de navigation (la page de présentation de gamme était remplacée par un bandeau défilant)
– revoir les critères de recherches, les rendre plus visuels
– structurer la page et allouer le même espace pour chaque produit afin de produire une grille et éviter les décalages
– revoir les visuels produits pour que le niveau de zoom soit semblable et cohérent par rapport à la taille réelle du produit.
Travail réalisé pour Eficiens : eficiens.com
- Webdesign
- Ergonomie

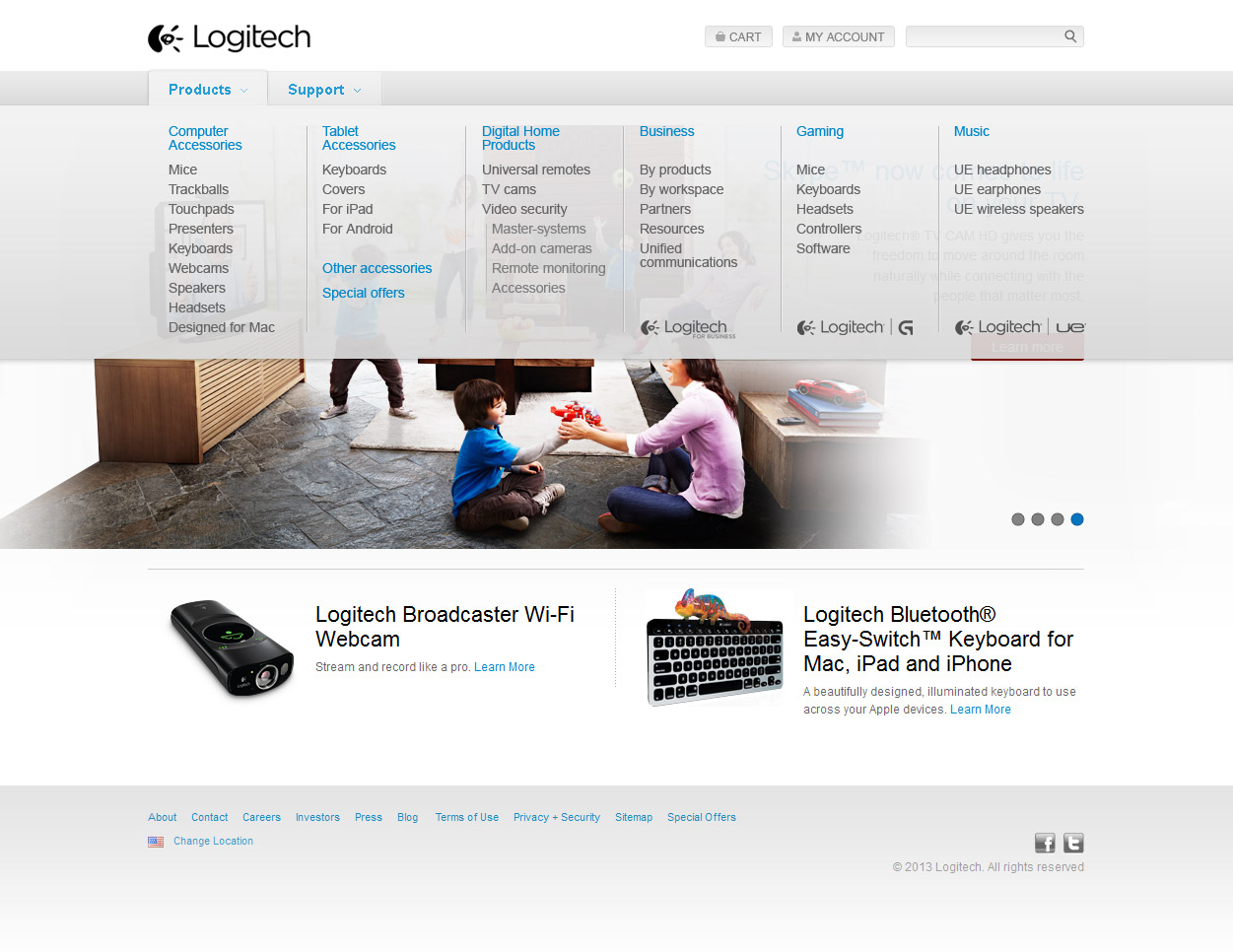
Recherches ergonomiques et création d’une nouvelle version de la navigation globale du site Logitech.
Travail sur les visuels de la home globale Logitech.com
Travail réalisé pour Eficiens : eficiens.com
- Webdesign
- Ergonomie
- Retouche / Montage photo